Disini saya akan membuat tutorial menubar yang sangat simple dan juga responsive, kode menubar ini saya ambil dari blog arlina blog, menubar yang responsive, hal ini guna untuk agar mudah di navigasi pada halaman dengan ukuran yang sangat kecil, dan bisa menyesuaikan dengan halaman tampilan blog anda.
Cara Membuat Menubar Dropdown Simple Responsive di Blog
Cara Membuat Menubar Dropdown Simple Responsive di Blog
1. Buka akun blogger anda.
2. Pilih menu template dan klik edit HTML.
3. Pertama, untuk kode cssnya.
/* Main Navigation */
#navi-arlina{height:45px;text-transform:uppercase;font-size:100%;background:#45a2db;color:#fff;font-family:Oswald;margin:0 15px}
#navi-arlina ul.menus{background:#45a2db;height:auto;overflow:hidden;position:absolute;z-index:99;display:none}
#navi-arlina a{display:block;line-height:45px;padding:0 15px;text-decoration:none;color:#fff}
#navi-arlina ul,#navi-arlina li {margin:0 auto;padding:0;list-style:none}
#navi-arlina ul {height:45px;}
#navi-arlina li {float:left;display:inline-block;position:relative}
#navi-arlina input {display:none;margin:0;padding:0;width:80px;height:45px;opacity:0;cursor:pointer}
#navi-arlina label {display:none;width:55px;height:48px;line-height:48px;text-align:center}
#navi-arlina label span {font-size:16px;position:absolute;left:55px}
#navi-arlina ul.menus li {display:block;width:100%;text-transform:none;text-shadow:none;}
#navi-arlina ul.menus a {color:#fff;line-height:55px}
#navi-arlina li a:hover {background:#3a91c7}
#navi-arlina li:hover ul.menus,#navi-arlina li:hover > ul {display:block}
#navi-arlina ul.menus a:hover {background:#444;color:#fff}
#navi-arlina li ul{background:#444;margin:0;width:150px;height:auto;position:absolute;top:45px;left:0;z-index:10;display:none}
#navi-arlina li li {display:block;float:none}
#navi-arlina li li:hover {background:#444}
#navi-arlina li li a:hover {background:#444;text-decoration:underline}
#navi-arlina li ul ul {left:100%;top:0}
#navi-arlina li li > a{display:block;padding:0 10px;margin:0;line-height:30px;text-decoration:none;color:#fff}
@media screen and (max-width:800px) {
#navi-arlina{position:relative}
#navi-arlina ul{background:#45a2db;position:absolute;top:100%;left:0;z-index:3;height:auto;display:none}
#navi-arlina ul.menus{width:100%;position:static;padding-left:20px}
#navi-arlina li{display:block;float:none;width:auto}
#navi-arlina input,#navi-arlina label{position:absolute;top:0;right:0;display:block}
#navi-arlina input{z-index:4}
#navi-arlina input:checked + label{color:#fff }
#navi-arlina input:checked ~ ul{display:block;width:100%}
#navi-arlina li:hover > ul{width:100%}}
Selanjutnya untuk kode pemanggilnya
<nav id='navi-arlina' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<input type='checkbox'/>
<label>MENU</label>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
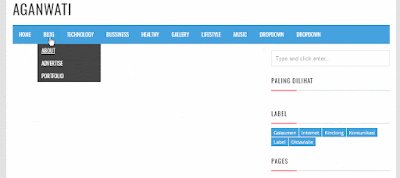
<li><a href='#' itemprop='url'><span itemprop='name'>Blog</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>About</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Advertise</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Portfolio</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Technology</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Bussiness</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Healthy</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Gallery</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Lifestyle</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Music</span></a></li>
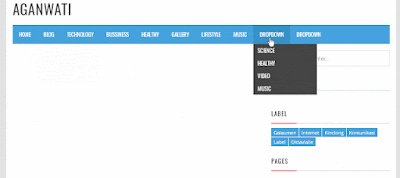
<li><a href='#' itemprop='url'><span itemprop='name'>Dropdown</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Science</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Healthy</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Video</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Music</span></a></li>
</ul>
</li>
<li><a href='#' itemprop='url'><span itemprop='name'>Dropdown</span></a>
<ul>
<li><a href='#' itemprop='url'><span itemprop='name'>Science</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Healthy</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Video</span></a></li>
<li><a href='#' itemprop='url'><span itemprop='name'>Music</span></a></li>
</ul>
</li>
</ul>
</nav>
simpan template